
いまさらですが、自分用メモみたいなものです。MovableTypeの設定変更なんて毎回忘れて調べるのが面倒くさいので…
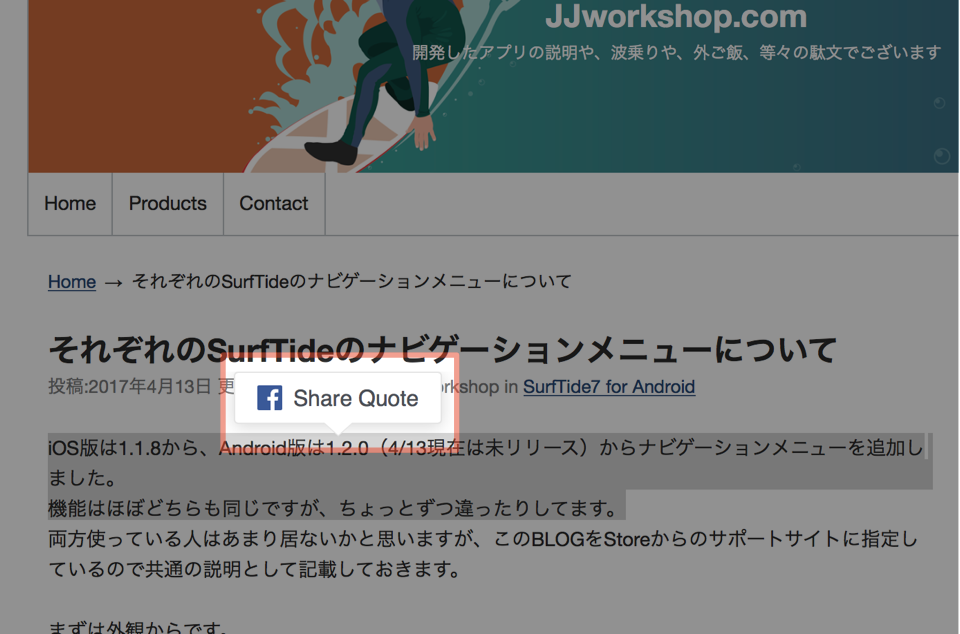
このサイトをフェイスブックの「引用付きシェア」ができるように設定しました。
まぁ奇特な方はどしどしご自分のFBでシェアしちゃって下さい(笑)
で、MovableTypeの設定ですが、どうも元々入っていたか以前に自分で設定したかはすっかり覚えてないですが、MovableTypeのヘッダには既にFacebookのOGPが導入されていました。
なので、引用付きシェアに対応するために以下2つのテンプレートに、それぞれの設定を記述してサイトを再構築するだけで完了でした。
Banner Header
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>Banner Footer
<div class="fb-quote"></div>
これ、ほとんど自分で自分のFBへ引用するため用ですけどね。
Comments