とりあえず、わりと最近作った(Swiftで)アプリを iPhone X に対応させてみました。
メインは Admob の広告がボトムのセーフエリアにかかっちゃうので、それの調整です。
他にも、ボタンやらがセーフエリア付近にあるやつは細かな調整をしなきゃでした。
はぁー、めんどくせぇー(T.T)
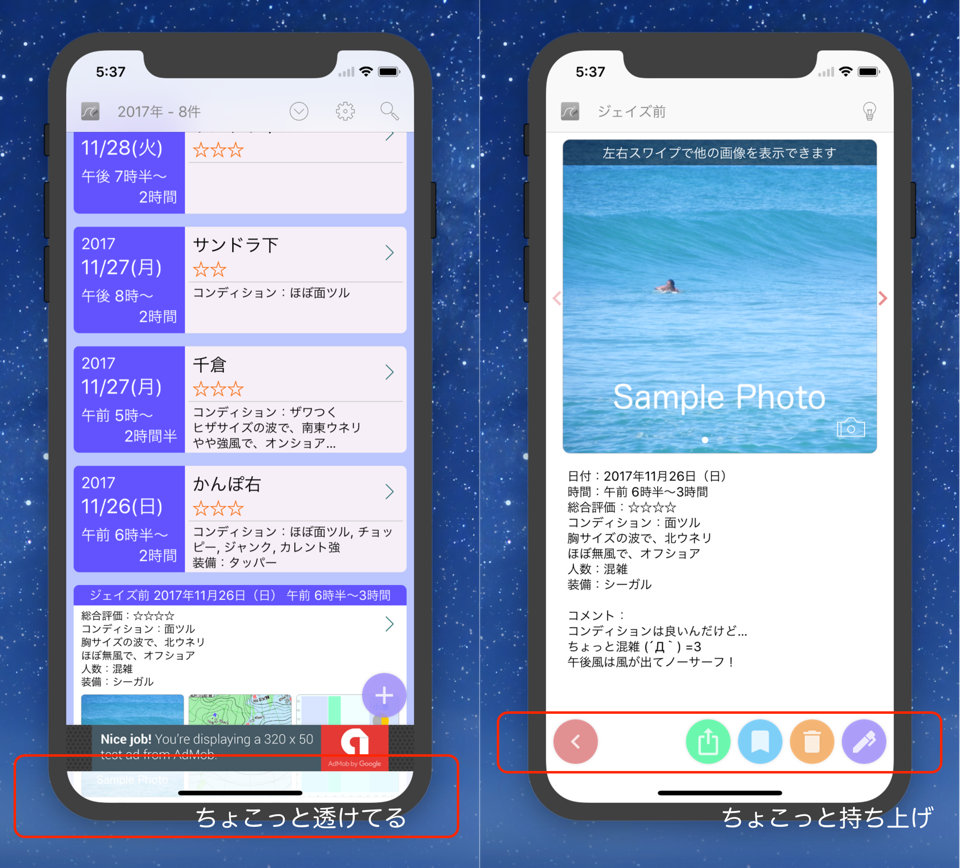
最初は「SurfLog7」です。

これは、TOP画面で Admob の下に 34pix のスペースを空けて持ち上げてみました。
ただこれだけだとなんだか間抜けな感じなんで、スペースを透過させてメインのコンテンツを見せるようにしてあります。
右側の画像はボタンの一がセーフエリアにかかってたので、こちらも持ち上げてます。
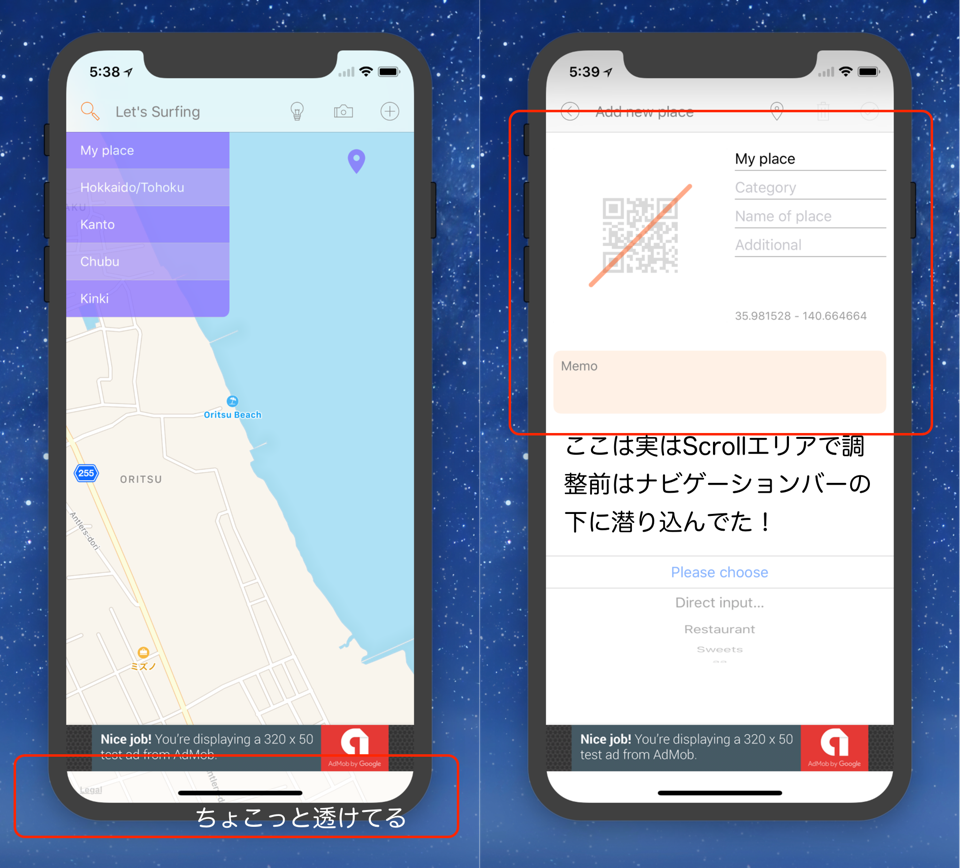
そんで、次は「Let’s Surfing」

こっちも「SurfLog7」と同じような対応なんですが、何故か MapKit の MapView の挙動が変なんです。
どうやら、MapView はもともとセーフエリアを避けて表示するようになってるみたいで(一応レイアウトはフルに広げてるんですが)最初は勝手にボトムにスペースが 34pix ほど空いちゃってました。
「えー、だったら他のViewもそうやってよ!」とツッコミを入れたくなりましたが…
結局こちらも viewDidLayoutSubviews で下に引っ張り込んでフルに下まで表示するように対応。
他にもScrollViewでコンテンツを囲ってるやつの挙動も変で(何故かナビゲーションバーにカブる)そのあたりも泥臭い対応。
なんかもっと良い方法があるきもするけど、正直 iPhone X ためだけに色々やるのも面倒くせーしで、とりあえずはこれで様子見ですね。
ボトムエリアって広告スペースとして利用しているアプリがかなり多いと思うんですが、Appleさん自分とこで広告やめちゃったから、そんなことは知った事じゃないんですかねぇ…。
これ俺が知らないだけで、なんかもっと良い解決方法あるのかなぁ??…
I think It’s so beautiful but awful device!
I don’t know why it was made such a design. It’s too trouble about a software design.
Comments