SurfTideXに続き、こちらも iOS/Android版共に最新版を公開しました。


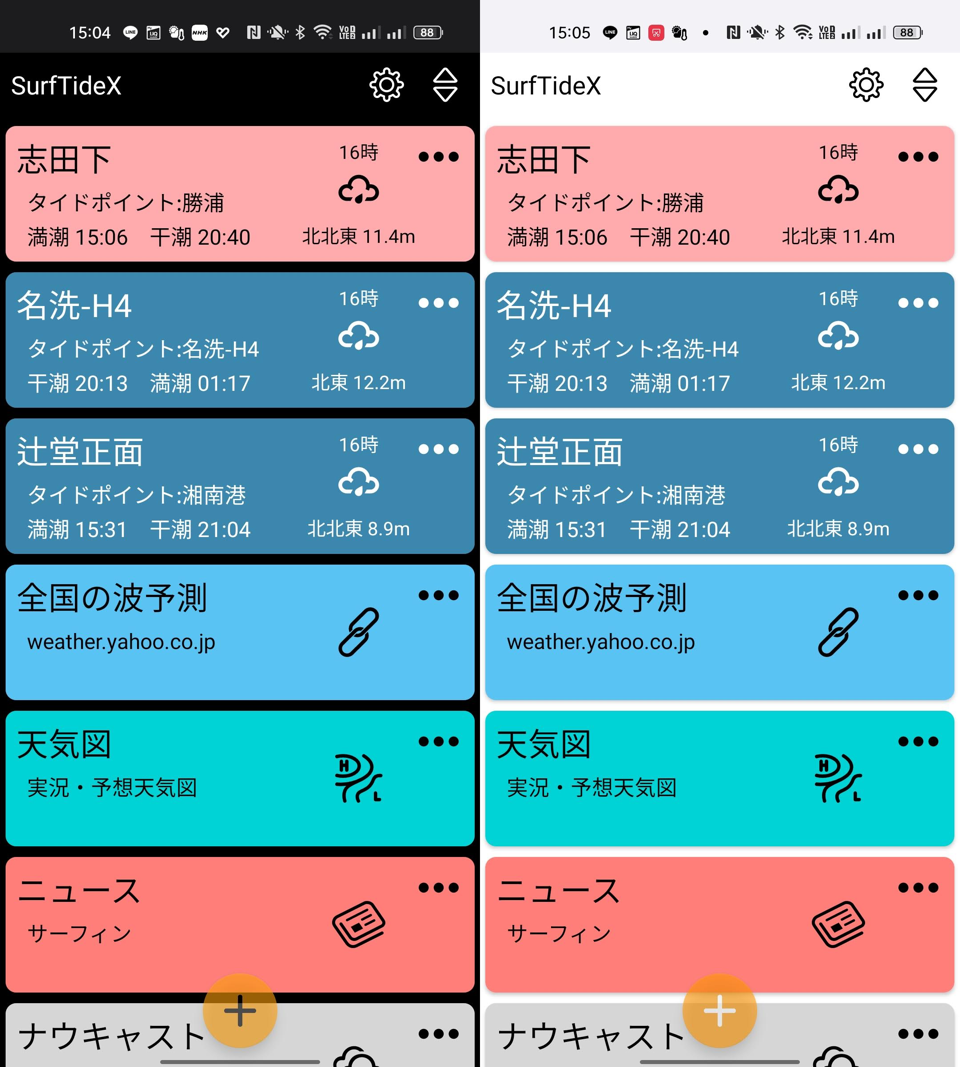
細かな改善はいくつか施したのですが、目立ったところでは、ダークモード/ライトモードをアプリで設定変更できるようにしました。
特にAndroid版はライブラリ等が古かったので、最新ライブラリに変更し、それに合わせてコードも2割位書き換えているので見た目は変わりないですが、中身はかなり改善しています。
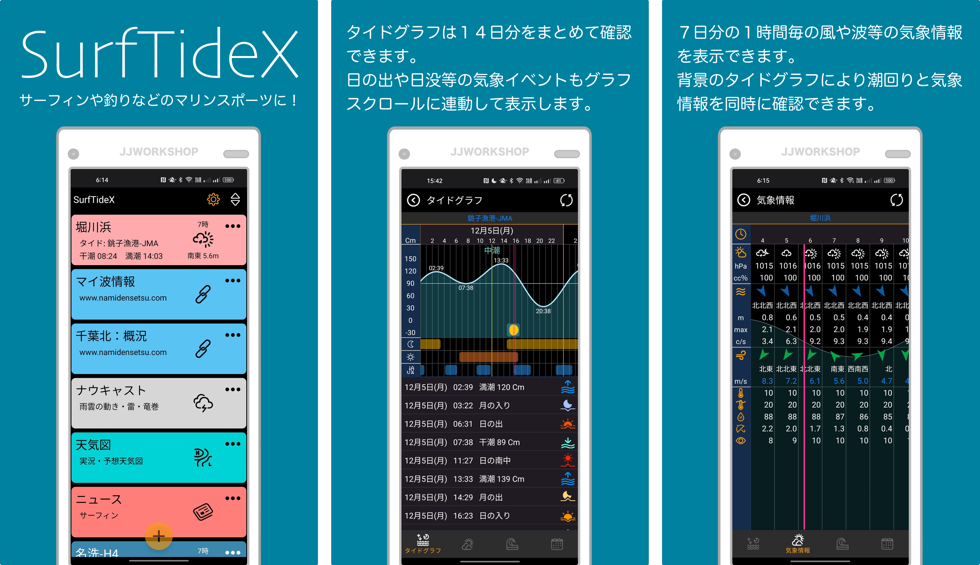
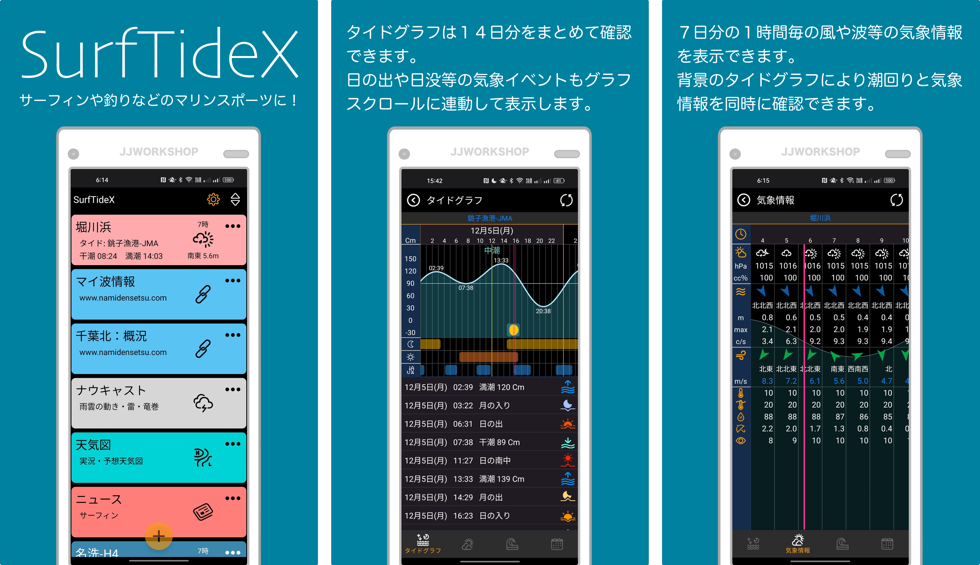
SurfTideXは波乗りや釣りなどのマリンスポーツに特化したウェザーアプリですが、こちらはどちらかといえば一般向けの天気アプリです。(まぁ多少マニアックですけど…)
これからのスノーシーズンでも利用できる積雪の予報とかも見れたりするので、スノボ等で雪山に行くときにも便利かと思います。
Android版のベータテストも終わり、 iOS/Androidどちらもアップデートを公開しました。
iOS版が 1.1.0 、Android版が 1.1.1 が最新となります。



WatchOS8 or later
このバージョンより登録したカードをバックアップすることができるうようになりました。
いくつかバックアップを作成しておき、復元することで複数のカード設定を持つことができます。
バックアップファイルは iOS/Android 共通フォーマットなので、OSが変わっても復元できます。
バックアップの詳しい使い方はこちらを参照して下さい。
SurfTideXのデータの バックアップと復元について補足の説明をします。
この機能は、iOS/Android共に v1.1.0以降より実装さています。
バックアップデータはiOS/Android版で共有できます。
★ 注意:2023/1/13 ★
Android版v1.1.1の以前のバックアップデータの互換性に問題がありました。
v1.1.1以前のバックアップは破棄し、v1.2.0以降のバージョンで再度バックアップをお願いします。
iPhoneの場合
iOS版のバックアップデータは、標準インストールされている「ファイル」アプリを起動し、「ブラウズ>このiPhone内>SurfTideX」のフォルダで確認できます。iPhoneに復元する場合は、このフォルダ内のバックアップファイルを一覧に表示するので選択し復元できます。
バックアップデータを外部に持ち出す場合は、「ファイル」アプリでバックアップデータを表示して左下にある共有ボタンから、AirDropやメール(添付して送信される)を利用して下さい。
iPhoneに外部からバックアップデータを取り込む場合は、AirDropを利用し、「ファイル」アプリの「ブラウズ>このiPhone内>DurfTideX」フォルダにデータをコピーすれば復元するバックアップデータとして利用できます。
Androidの場合
Android版のバックアップデータは、特にフォルダを指定しなければ、デバイスの「ダウンロード」フォルダに保存します。「ファイルマネージャー」等のファイラー系アプリで確認できます。Androidに復元する場合は、アプリから表示する、標準のファイル選択ダイアログで保存したバックアップデータを選択し復元できます。
バックアップデータを外部に持ち出す場合は、「ファイルマネージャー」等のアプリを利用しメールで送信するか、GoogleDrive等にデータを送って利用して下さい。
Androidに外部からバックアップデータを取り込む場合は、GoogleDriveやSDカードを利用して下さい。アプリから参照できるフォルダにデータがあれば、どこにあるバックアップデータでも利用できます。
v1.1.0 R12 をオープンベータで公開中です。
古いライブラリを全部最新に置き換えるため、プロジェクトを新規から構成し直し、古くなっている非推奨のコードはすべて書きかえました。えらく面倒くさい作業なのですが、先に SurfTideX での知見があったので淡々とチェックしながらひたすらコード変更です。
おそらく、処理もかなり改善してると思います。ベータなのですがそこそこ使えると思います。
機能改善もいくつか入れて、UIも(主にカラースキーム)少し変更しています。

対象OSは Android-11(SDK30)以上としました。古いのはバッサリカットです、Androidはライブラリのバージョンアップが激しく、やたらと非推奨となるメソッドも量産されるので、OSバージョン対応の分岐コードが多くなるとメンテが面倒なんです…
Android版の開発も一段落し、現在は細かな調整をしている段階です。現時点でベータ5で限定公開中です。
たぶん、あと数週間の間には正式リリースできると思います。
Android版の開発に合わせて、iOS版の細かな不具合も修正しました。主にはUI関連の調整です。
こちらはすでにAppleStoreにて最新版(v1.0.3)を公開しています。



WatchOS8 or later
このアプリですが、iOS版Android版ともに、古いバージョンのOSはバッサリ切ったのと、オンラインが必須のアプリとなっているため、SurfTideΔとはデザインも含め大きく違っています。
新しいバージョンという位置づけではありますが、今しばらくは SurfTideΔ を置き換えるような感じではないです。
好みによりどちらかを使ってもらえればと思います。
さて、SUrfTideX 全くプロモーションをしていません。そろそろプロモーションするかなぁ〜。
そのプロモーションの一貫で、もし「SNSとかで紹介したよー!」とか連絡いただければ、広告非表示版として利用できるよう連絡しますので、どんどん紹介してね (^^)v

SurfTideX for Android のオープンベータを公開しています。
安定版ではないので不具合が残っているかも知れませんが、大きな問題は無いハズです。
しばらくベータ公開し、特に問題がなければ年内にはリリースできるかと思います。
先行して使ってみたい方は、こちらからどうぞ!!


しばらく間が空きましたが、ぼちぼちと作ってはいます。
今日は休みだったのでガッツリコード書きで、画面もあと残すところあと3画面となりました。
あと1ヶ月位でとりえあずはアプリ部分は完成できると思います、あとはウィジェットを作るかどうするか…
しらべた限り、ウィジェットはあまり作りやすくもなってないし、とりあえずは無しでリリースして気が向いたらインプリメントするかなぁ〜、実際のところ自分ではあまり使ってないし。

高校生のときにギター初めて、アコースティックからエレキギター変わったとき最初にかったエフェクターは、たしかPhaseだったと思います。
メーカーは忘れちゃいましたけど、なんでPhaseだったかと言えば、たぶん一番安かったからってのが理由だったかと(笑)
でも、なんかあのシャウシャウする音が少しギターが上手くなった気がして、けっこう気に入ってたように記憶してますが、なんせもう40年以上も前のことです。
当時はお金無くて買えなかったのですが、今回は新しいギターとまとめていくつエフェクターも大人買いです。
もっとも高いサーフボードで波乗りが上手くはならないのと同じで、ギターももっと練習せねば…
とはいえ、モチベーションは激上がりです!
サーバの設定変更により、10/8日位からアプリで利用している情報の取得が正常に行われていませんでした。
この障害により、天気情報やニュース他、サーバにデータを依存している処理に問題が出ていました。
現在はサーバ設定を変更し正しく稼働しています。
問題となった対象アプリは以下の通りです。(iOS/Androidどちらも)
- SurfTideX
- SurfTideΔ
- SurfTideWatch
- e-tide
- 天気と風と波
- ひまわり君
もしまだ問題が残っているようでしたら連絡してください。

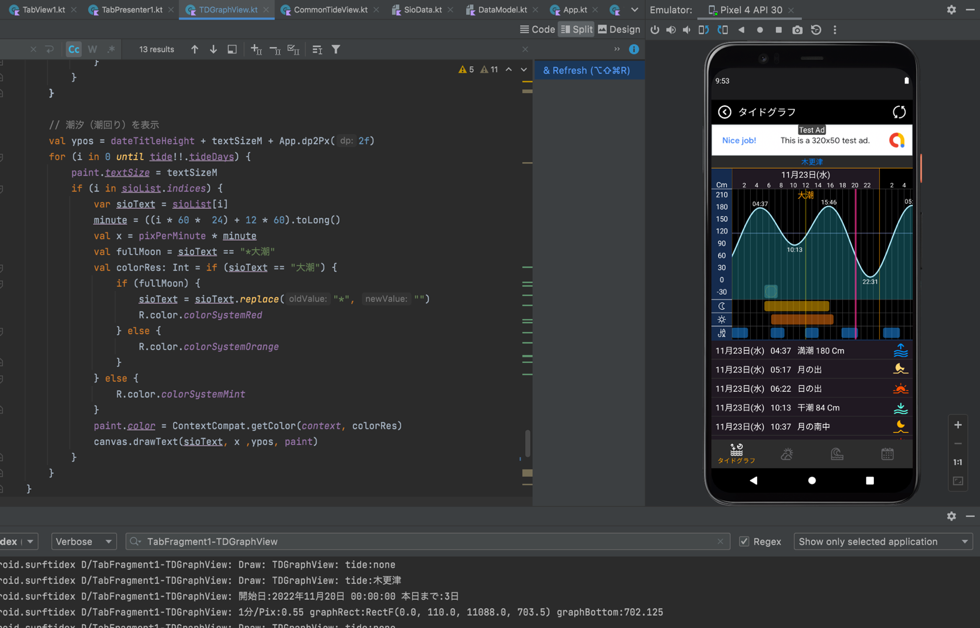
ボチボチと作ってはいるのですが、なかなか進みませんね〜
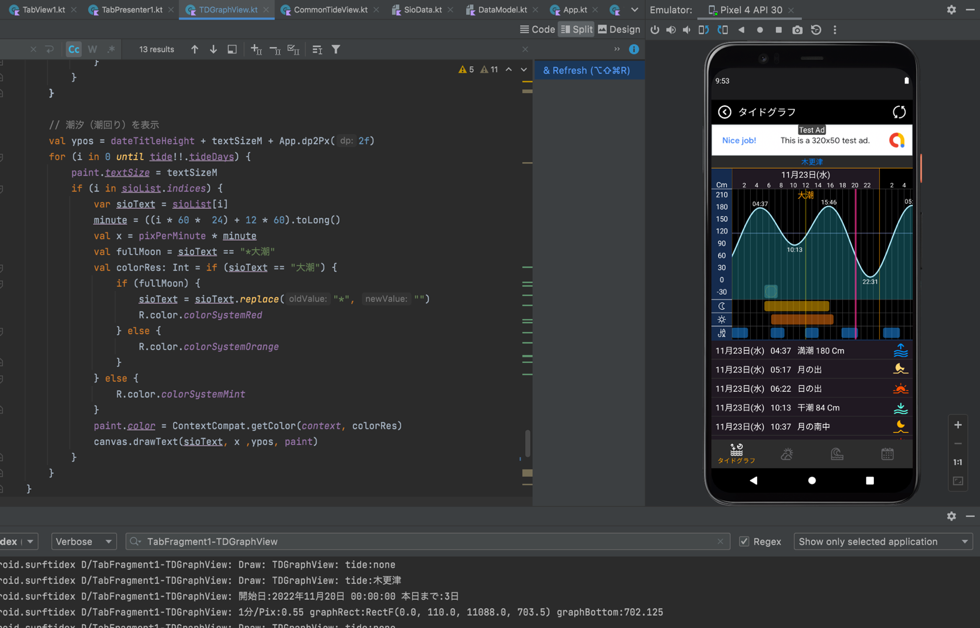
今回、データ処理はほとんどサーバ側でやってて既にiPhoneで稼働実績あるから、UIを作り込むだけなんだけど、このUIというかViewにデータを割り当てて、アプリとしてカッコよく見せるのが大変なんです。
細かな振る舞いでも、少し気になる部分があると、それが解決するまではぜんぜん進まなくなるし(笑)
ここ数日は、TOP画面のカード編集(移動とか削除とか)でのチラツキを止めるのに、以前からのロジックを全く変えちゃって、まともに動くようになるまですごく時間かかりました。
たぶん、普通に使う分には、そんなこと誰も気にしないとは思うんですけどね。
あいかわらず、AndroidのTable系UIの実装は不可解で理解に時間かかります。もっともちゃんとマニュアル読まない俺が悪いんですけど…
ともあれ、とりあずはマスタ系データのサーバからの取込、TOP画面、アプリの設定関連は完成ですが、これでもまだ半分も作ってません。
前向きに見ても、まだ1/3位の進捗かなぁ〜
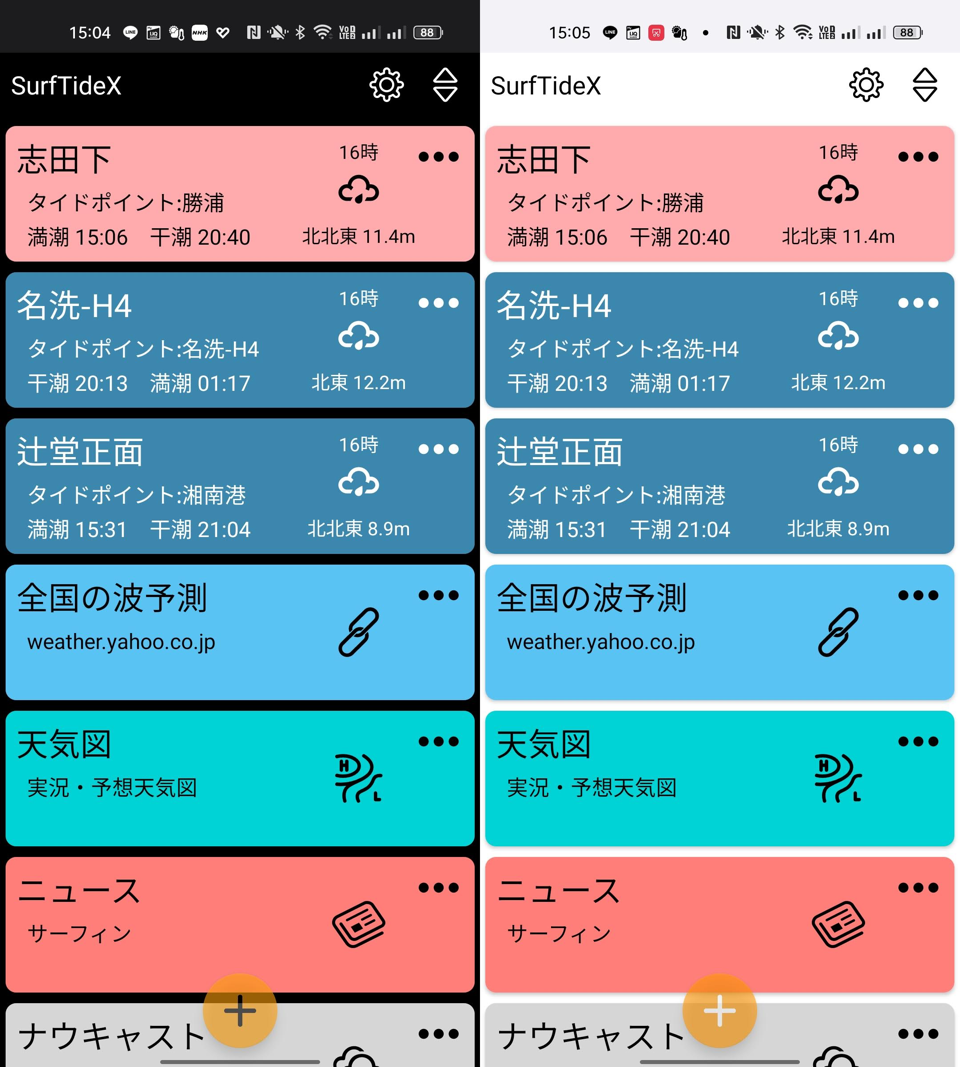
上記の画像は、実機でのスクリーンショットです。やっぱりナイトモードの方が映えるな〜