
リニューアル後だいぶこのサイトも体裁が整ってきて、そろそろ色々手抜きができるようにセットアップしてみようと思う。
だいたい毎回同じことやるの面倒なので、それの簡略化ね。
画像をアップロードしたときに一々Retina対応のため生成されたタグのwidth/heightを半分にするのも面倒なんでMTのコードを少し改造してみました。
だいたいにして足し算の暗算だってまともに出来ないのに、割り算なんてムリ(笑)
修正するところは1カ所で、mt\lib\MT\Asset にある Image.pm ってPerlモジュールの以下の行を変更。
325行目あたりです。
修正前
( $thumb ? ( $thumb->image_width, $thumb->image_height ) : ( $asset->image_width/2, $asset->image_height ) )
修正後
( $thumb ? ( $thumb->image_width, $thumb->image_height ) : ( int $asset->image_width/2, int $asset->image_height/2 ) )
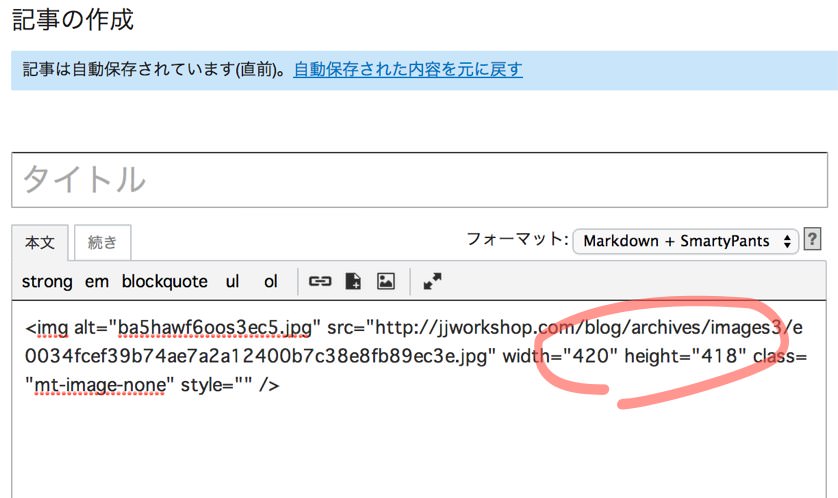
これで、埋め込みコードはこんな感じでちゃんと半分サイズになってる。
iPhoneから投稿するときもイチイチ修正しなくてよいので便利!

あとは、JPEGmini とかも自動でできると便利だなぁ〜。
Comments