
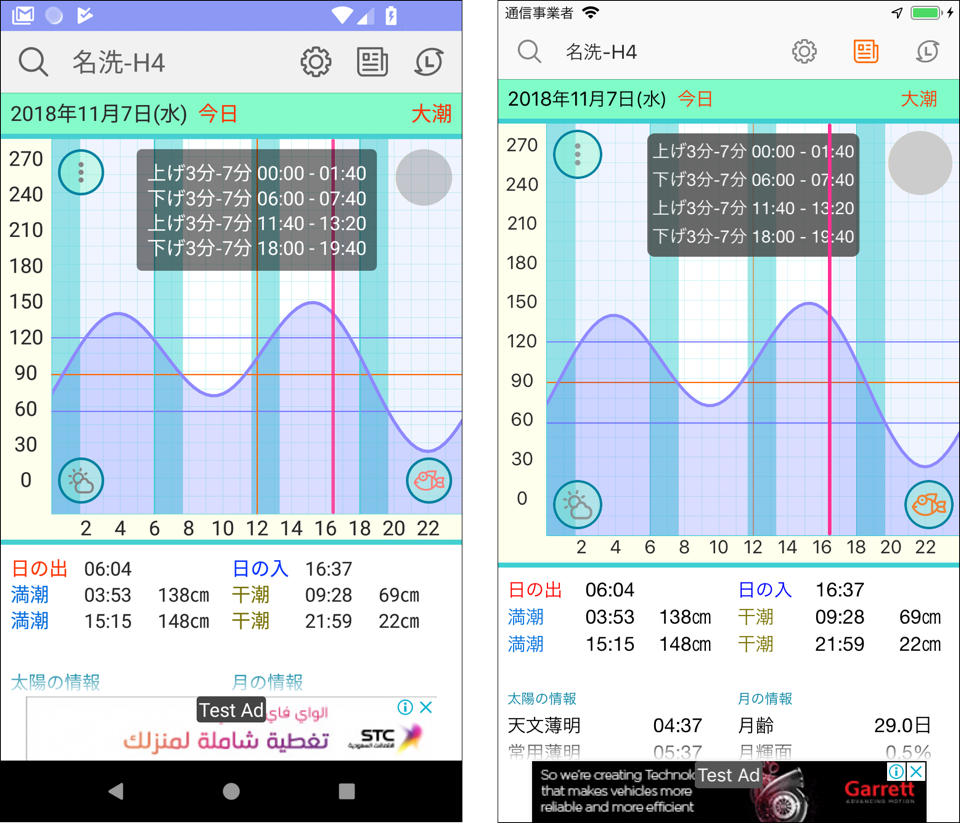
SurfTideΔ for Android、まだ半分位ですがメインのタイド画面はこんな感じです。
左側がAndroid右がiOSになります。ほぼ iOS版と同じデザインで作ってます。細かなUIはAndroidの標準に合わせてる部分もありますけどね。

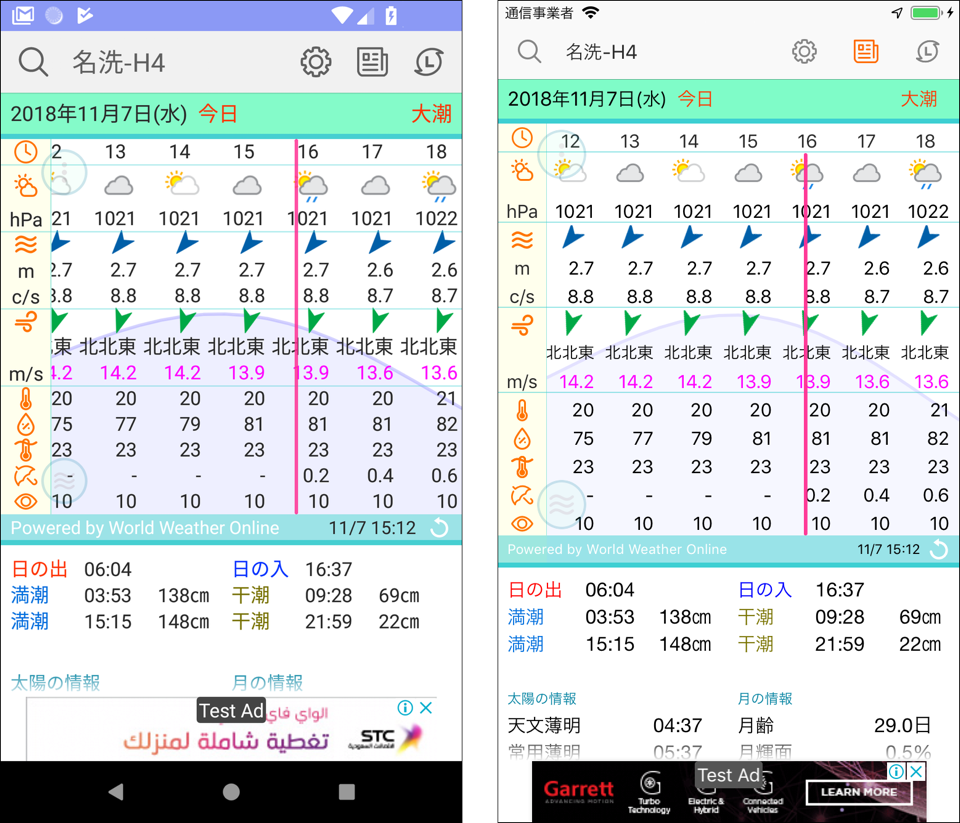
こちらはメインの天気情報画面です。
ここが一番時間かかる部分だったのですが、とりあえずひと山こえた感じです(笑)
あと面倒なコード書きは、ウィジットなんですが、これは新バージョンで実装するかどうか検討中です。なるべくライトに作りたいので、初回リリースではウィジットは実装しないかもです。
既に Java で書いた SurfTide7 for Android のコードがるので、コアな部分(タイドの計算クラスとか)は Java のまま再利用してますが、UIは全て Kotolin + RxJava2 等でリアクティブに書いてます。iOS版もリアクティブ(RxSwift)を使ってるので、プログラムの構成としては割と似てます。そんなこともあって以外に早く作れている気がしますね。
リアクティブはACTION(トリガー)とファンクションを別々に書けるので、ネットワークと非同期に処理する上記の天気情報画面とか大変楽にスッキリと書けます。しかもフェッチしたACTIONを好きなスレッドで(勿論UI更新のためメインスレッドでも)簡単に処理できるのでホント楽です♪
Comments