
さて、これでダークモード(ダークテーマ)対応アプリもiOS/Androidあわせて6本目です。いい加減同じような作業で飽きてきましたが、残りはこのアプリのAndroid版の1本のみです。 ってことで、iOS版については現在最終確認中なので近々公開できます。
それで1つ残念なお知らせです。
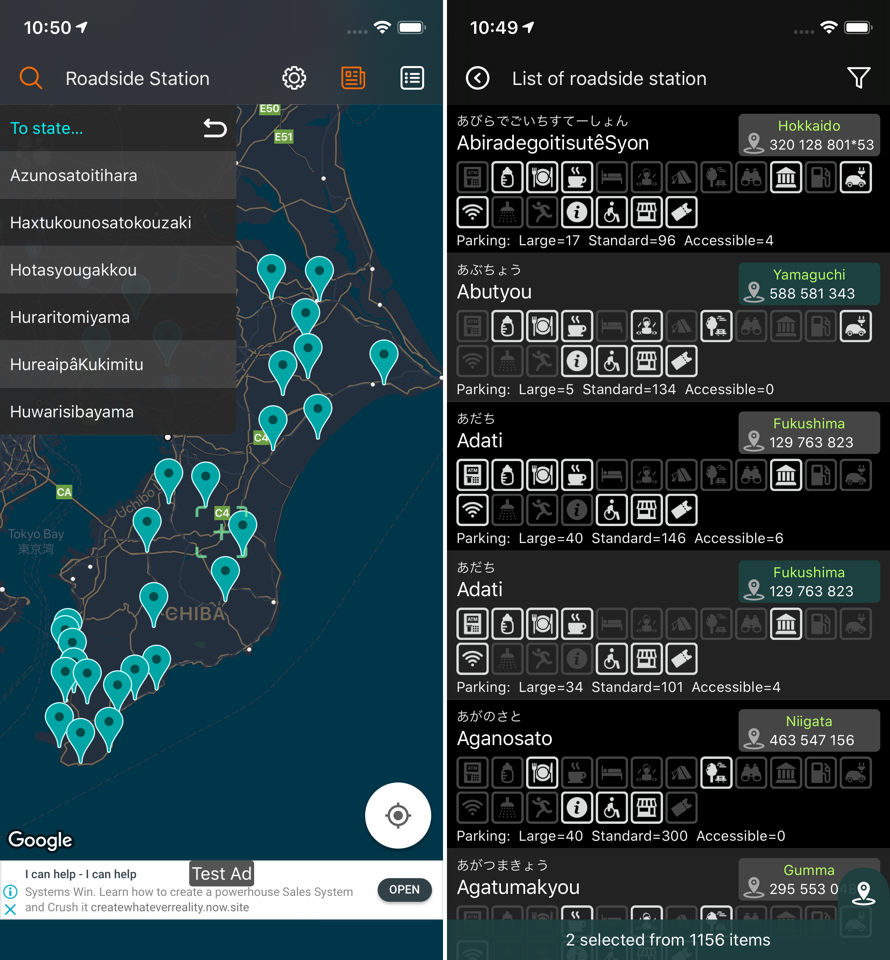
Google maps(PlacePicker)を利用して近隣の施設を表示する機能ですが、Googleでサービスが終了となり利用出来なくなりました。このバージョンではこの機能は削除しています。 Android版についてはそのまま利用できます。
Android版もサービス終了となっているので、次のv1.6.0で機能削除となります。
iOSダークモード対応でのTIPSというかメモを1つ。
特定のViewのレイヤーを角丸のボーダーをつけたりしてるのですが、XCODEのstoryboardのプロパティでボーダーやら角丸やらを設定することがあるかと思います。
これらプロパティも最終的にはレイヤーに作画されるので、アピアランスを切り替えるタイミングで自前で再作画をリクエストしないとダメです。気が付かずにちょっとハマった…
これも対象View(もしくはViewを保持するView/Controllerクラス)の「traitCollectionDidChange」でボーダーのカラー等を変更してやればOKかと。
// アピアランスの変更
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
super.traitCollectionDidChange(previousTraitCollection)
if #available(iOS 13.0, *) {
let hasChanged = previousTraitCollection?.hasDifferentColorAppearance(comparedTo: traitCollection) ?? false
if (hasChanged) {
// ボーダーを変更
hogehogeView.layer.borderColor = UIColor(named: "hogehoge")
}
}
}
Comments