
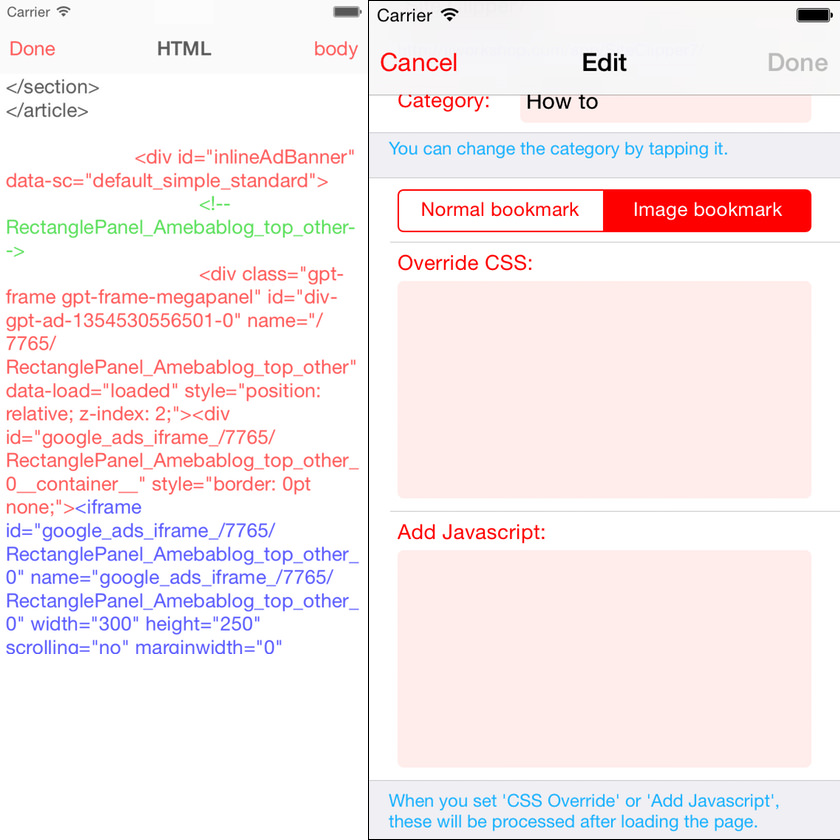
こーんな感じでHTMLのソースコードも確認できます。
まぁ画像サンプルの、見るからに広告ブロックってわかる「inlineAdBanner」とかはCSS Override機能使って消しちゃえばOKですね。
それとは別に、ページ読込後に JavaScript を自動で実行させることができるんです。
ちょっとマニアックな使い方になりますが、ソースが見れてJavaScriptが動かせればもう好きにページをカスタムできます(笑)
実際は、ソースコードを色々見るのはPCのSafariとかで見た方が便利なのですけどね。
Safariに標準ではいってる開発機能をつかえばUAとかを iPhone 用に変更できるので、デバッガー使うと色々試せますし。
で、挿入するJavaScriptの話に戻ると
実際自分で1からコードを書くのもいいのですが、世の中には便利なブックマークレットを作って公開してくれている人が沢山います。
このブックマークレットのコード部分を設定すれば、いちいちブックマークレットを実行しなくても対象ページに自動で適用できます。
たとえば
読込と同時に翻訳しちゃうとか
読み込んだデータに住所があればマップへのリンクを自動で付けちゃうとか
等々ね。
広告削除のブックマークレットとかも色々あります。
var doc=document;
var el=doc.createElement('SCRIPT');
el.setAttribute('language','JavaScript');
el.setAttribute('src','http://jjworkshop.com/scripts/example.js');
el.setAttribute('charset', 'UTF-8');
doc.body.appendChild(el);↑
コレ、Helpに入れているサンプルコードなんですが、実はこれ広告削除になってて、このままで動くんです(笑)
もっとも、example.js は公開されているブックマークレットを拝借して自前のサーバに移しただけですけどね。
この機能も指定ページからの遷移でドメインが同じなら自動で遷移ページにもJavaScriptを適用します。
既にリリースしているので色々試してみて自分でカスタムしたページを作ってみては?
Comments