
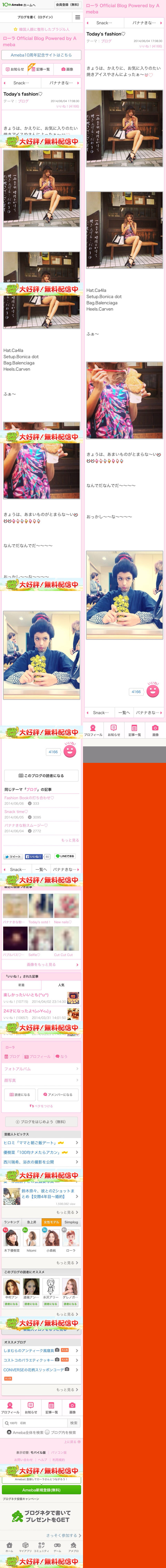
SiteClipper7 の CSS Override機能を使って、実際に某芸能人のアメーバブログを最適化してみた例です。
ロールアップ広告他、コンテンツに入り込んでる広告と、スマートフォンで見るには必要なさそうなブロックを取っちゃいました。
右の画像で、左側の半分がオリジナルのキャプチャーで右が最適化後のキャプチャーです。
差がよくわかるように余った方の背景を赤にしてあります。
みるところは半分くらいですね。
ちなみに、このようなページキャプチャーを撮影できるのも SiteClipper7 の機能です。
なんの加工もせずに1ページそのままのキャプチャが撮影できます。
このキャプチャはアルバムにコピー出来るほか、イメージが扱えるアプリに送ることもできます。
※
ロールアップ広告がある場合、そのままキャプチャするとその広告もページ毎に挿入されてしまいます。
以下のコードが設定したCSSです。
これをコピペして SiteClipper7 で設定すると同じように表示できます。
お試しあれ!
画像長いので
設定はずーっと下の方ね!
↓
↓
↓
.adBanner{display:none;}
.anivTextLink{display:none;}
#pulldownNavigationFrame{display:none;}
#profileNavigation{display:none;}
#amb_header{display:none;}
#inlineAdBanner{display:none;}
#thumbList{display:none;}
#entryReaderBtn{display:none;}
#themeList{display:none;}
#exLinkBtnArea{display:none;}
#entryFooter{display:none;}
#iineEntryMod{display:none;}
#profileModule{display:none;}
#middleContents{display:none;}
#officialRankImage{display:none;}
#blogTopicsContent{display:none;}
.officialPortalLink{display:none;}
#anniv10thMod{display:none;}
#wrapCategoryAlliance{display:none;}
#func{display:none;}
#blogFtrRegisterBtnLinkArea{display:none;}
#footerContents{display:none;}
#amb_footer{display:none;}
.searchArea_blog{display:none;}
#modOfficial{display:none;}
#modBlogPortal{display:none;}
えーっと、実はこの記事を書いている時にキャプチャ機能に一部バグがあるのを見つけて、現在v3.0.2 を申請中です。
イメージクリップしたページのキャプチャは問題ないのですが、ブックマークのキャプチャを使うと、ページによっては画像がリピートしてキャプチャされる場合があります。
v3.0.2 はこのバグを修正しました。
また、それだけってのもアレなんで、もう1つ機能を追加しました。
リリースしたら紹介しますね。
Comments