
Objective-C から Swift に開発環境を変えたときも意外と遅くて、たぶんSwiftのバージョン2か3が出たあたり。
あまり新しいことには飛びつかない(面倒なので…)タイプで、今回もやっと重い腰をあげて SurfTideΔ に WidgetKit でホーム画面にタイド系の情報を表示するUIを追加しようと思い立ち、とりあえずレイアウトでもチャチャと作ってあとは既存のコードで継ぎ接ぎでなんとかなるかなぁ〜と
ぜんぜんなんとかなりませんでした…
○| ̄|_ =3
そもそも SwiftUI って、単にUIの作成方法を storyboard からコードでの記述に置き換えた位にしか考えてなかったのが間違い。
これ、まったく別のコードアーキテクチャじゃん(笑)
少しマジメにお勉強しないと、チャッチャとはいきませんね…
(´Д`) =3
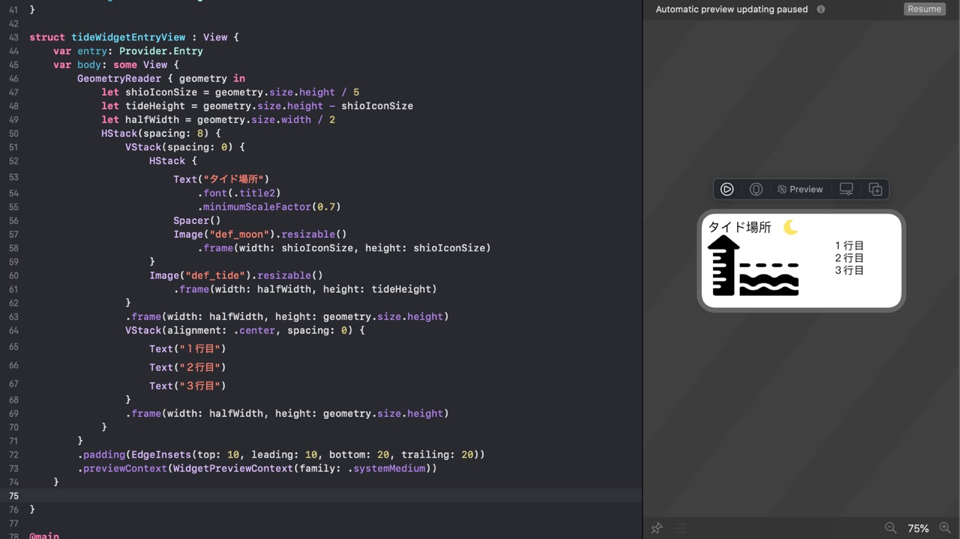
ちなみに、キャッチ画像は実際に実装するUIとは全然違います。とりあえず適当にパーツを填めてレイアウトの方法を確認してみただけですので。
Comments