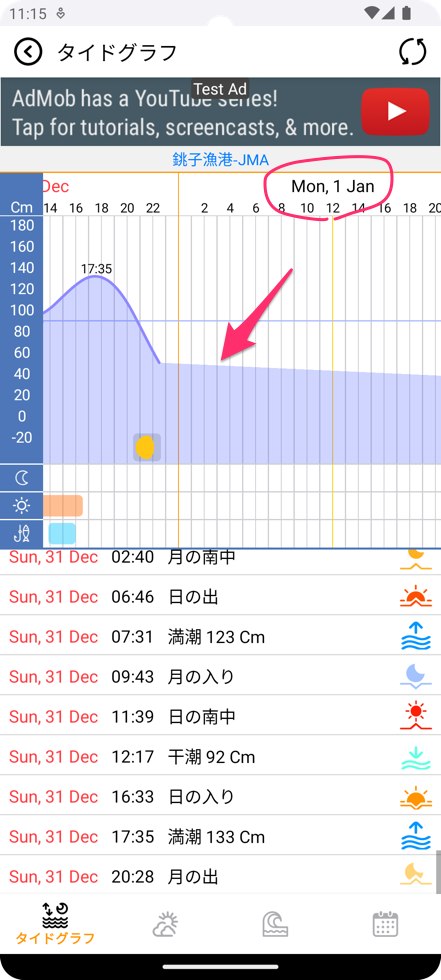
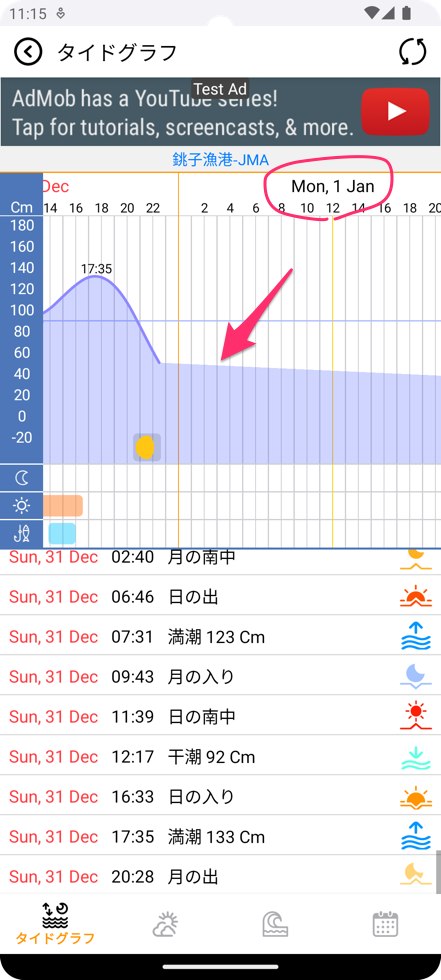
以下8箇所のJMA(気象庁)タイドデータに不備がありタイドグラフが表示されていませんでした。
清水港、甲浦、宇和島 、種子島、沖縄、唐津、境、新湊
現在、サーバー側のプログラムとデータ修正が完了し正しく表示されるようになっています。
原因は、毎年1月1日にサーバ側にてデータを自動取得するようにしているのですが、その時点で上記のJMAデータに欠損があり、そのデータをキャッシュして利用していたためエラーとなっていました。
欠損データがあっても正常データ部分のみを表示できるようにプログラム修正をしました。合わせて、データチェックをより厳密にし欠損データのあるタイド情報は正常データを再取得できるように調整しました。
いずれもサーバ側の処理となるのでアプリ側の修正はありません。
更新データはアプリが自動取得するので、アプリ側で何か処理をする必要はありません。
タイムスタンプをチェックし、JMA側にてデータ訂正があると自動で取得するように処理していたのですが、どうもこの更新タイムスタンプがJMA側で変更されてなくて、自動更新が処理されなかった感じです。
今回、データ件数をチェックし、年間データに満たない場合(欠損データ)は再取得するように変更したので、データ数に変化があればタイムスタンプが同等でも更新するようにしています。
Androidアプリの「SurfTideX」と「天気と風と波」をアップデートしました。
いずれも多少の機能改善を行い、合わせて各種ライブラリ類を最新にアップデートしました。
機能的にはほぼ変わりませんが、ライブラリを最新にすることでアプリはより安定した状態になります。
最新バージョンは以下になります。
SurfTideX v1.3.4-R35
天気と風と波 v1.2.8-R31
サーバ側プログラムの不具合で、2024年度の気象庁(JMA)タイドデータが正しく取得できていませんでした。
現在は修復しているので正しくデータ取得できます。
この修正に伴うアプリのアップデートはありません。そのままご利用ください。
キャッシュが更新されれば自動でデータは正しくなりますが、即時更新したい場合はアプリの「設定」画面から「データキャッシュ」をクリアしてください。

原因は今年の8月にレンタルサーバの Pythonが 3.4 から 3.7 に変更されたことにより処理エラーとなっていました。
アプリで使うメインの API は修正していたのですが、サーバ処理でタイドデータを気象庁サイトから取得するプログラムの修正をわすれていました…
先日報告した SurfTideX for Android のウィジェットですが、ベータテスト完了し製品版としてリリースしました。
いまのところ自動更新もほぼ1時間毎に起動しているみたいです。
他、アプリがバックグラウンドに切り替わる時点でもウィジットを更新するように処理を入れています。
SurfTideΔの時は、ウィジェットの実装を複雑にしため別のアプリとしましたが(ウィジェットの問題でアプリに影響が出ないように)、今回はアプリにバンドルする実装になっています。
SurfTideΔと併用するウィジェット「SurfTideWidget」は Android-13 には対応していません。(インストールできません)こちらは今後アップデートする予定は無いので、Android-13 を利用する場合は SurfTideX をおすすめします。

まだオープンベータ(v1.3.0-R26)での公開ですが、SurfTideX for Android にもウィジェットを追加してみました。
安定バージョンではないので、利用はできますがなにか不具合が残る(アプリにも影響するような)かもしれません。
満潮干潮の時間は、現在時刻(更新した時刻)以降の3件までを表示します。日付をまたがる場合でも3件まで表示します。
詳細が見たい場合はウィジェットをタップしてアプリを起動し下さい。
リクエストで言われそうなので最初に書いておくと、タイドグラフはあえてウィジェットに表示しませんでした。
iOSと違い、ウィジェットのアップデートタイミングが最短でも30分に制限されていて(バッテリーに影響があるそうです)、これ以上短くすることも可能は可能なのですが、かなり実装が複雑になりバッテリー消費にも影響がでます。
なので、iOSのようにグラフを出して現在時刻をバー表示するには最短の30分でも少しインターバルが長すぎるんです。
ショートインターバルでの更新は、処理が複雑になって面倒(常駐のサービスプログラム書かないといけないし)ってのが一番の実装したくない理由で、今回はシンプルに実装しました。自動更新のインターバルは1時間です(タップすれば更新)。
ただ、どうも自動更新は稀に更新しなくなるケースがああり、おそらくはなんらかのルールがあって(バッテリー消費の軽減とか)OSが意図的に更新を止めてるような感じです。なので、ウィジェットをタップして更新するのが一番確実です。タップも効かなくなった場合は一度ウィジェットを削除して再登録してみて下さい。
昔からどうもAndroidのウィジェットは色々と癖がありすぎる…
SurfLog7 for Android、細微なポリシー違反にて(広告の左右にアプリのBGが入り込んでる問題だと思われる)長い間ワーニングが出ており、これアプリを削除することもできないし、さりとて2017年に最終アップデート後、全くメンテナンスしてなかったアプリなのでリコンパイルもままならない…
ワーニングが出てると、他の重要な通知も見逃してしまうので、それは更に面倒なことになるから渋々アップデートすることにしました。
もう少し利用ユーザーが多ければやる気にもなるのですが、Androidは利用者はわずか60数名、まぁされど60名(利用しているかどうかは別にしても)のユーザーはいるので、いきなり「このアプリ終わりました」と単なる告知アプリに置換すると、過去データも消えてしまうし(ログアプリなのでそれは避けたい)、最悪でもデータは残したい。
ってことで
コンパイルが通るまでに半日以上費やし、どうにか起動するようになったものの、ここ数年で追加された(Googleさんから)数々のレギュレーション変更に簡単に対応できるわけもなく(相当な時間のトライ&チェック&修正が必要)、さらにMAPに関しては「これ完全に作り替えた方が楽なんじゃね?」ってことで、そこまでのワークを割けないのでMAPを利用している新規にデータを追加する処理は利用をできなくするしかありませんでした。
もともとのポリシー違反となっている広告表示は削除しちゃいました。
アプリとしは意味をなさないので、ポリシー違反が解除された現在は新規ダウンロードはできなくしています。
そもそも開発環境が変わっていなければ、このポリシー違反に対応する作業なんてものの数分で終わるんですけどね…
Googleさんも、何年も経ってからじゃなく、その時に行ってくれればここまで面倒なことにはならなかったのですが…
ってことで
最終版の v1.0.6 では上記の通りで広告は削除になりましたが、新しいログは登録できないので、過去データの閲覧のみのアプリとなりました。
とあえず、過去バージョンのAPK(v1.0.5)を以下からダウンロードできるようにはしておきます。
SurfLog7 v1.0.5 apk ダウンロード
がしかし
最近のAndroidは、このような「野良アプリ」への対応が厳しくなっているので、運がよければダウングレードできると思いますが、全てのデバイスで利用できるかどうかは分かりません。
ちなみに、iOS版についてもサポートは終了していますが、こちらは当時の仕様でそのまま利用できます。
Appleも稀にですが、レギュレーション変更でバサッと切られることもありますけどね。ただ iOS(xcode)の方が古いアプリを救済しやすいです。
SurfTideX for iOS は細微な修正です。(ほとんど誰も気が付かないようなBUG修正)
今回、アプリ起動時広告を入れようか思い、とりあえず実装はしてはみたものの、なんとなくシックリこないので、この広告の実装先送りにしました。(そのうち入れるかもですが…)
Android系は、どちらもライブラリ更新にともなう定期アップデートです。
あわせて、タイド表示や、天気情報表示(これはSurfTidXのみ)で、横スクロールと縦のスワイプが干渉してて、横スクロール中に本日に戻ったりと使い勝手が悪かったので、少しロジックを改善して干渉しないようにしました。
上下スワイプは縦方向の移動量によって機能するように改善(80DP以上、上下に移動した場合)したので、上下スワイプは少し長めにスワイプしてみてください。これで左右フリックでスクロールするときに誤動作しなくなっていると思います。
以下、対象となる最新バージョンです。
SurfTideX for iOS ver 1.2.8 R29
SurfTideX for Android 1.2.8 R24
天気と風と波 for Android 1.2.5 R25
ここ数日、沿岸波浪図と外洋波浪図が「SurfTideX」と「天気と風と波」で正しく表示できていませんでした。
利用しているサーバでソフトウエア(PHP)のアップデートがあったようで、サーバ側のイメージ処理でエラーになっていたようです。
現在は修正して正しく表示されるようになっています。
タイドとか天気は、利用ユーザーから割と早めにレポートがあるのですが、やっぱりこのあたりは利用するユーザーも少ないのかなぁ…
しばらく気が付きませんでした…

練習用なんでプリセットを手で切り替えても良いんだけど、やっぱ足でポッチした方が楽なんでフットスイッチ購入してみました。
いろいろ検索してたら、どうもまだ正式な国内代理店が無いせいか直接オーダーできるみたい。なので、楽器屋さんとかサウンドハウスとかで買うより送料入れても安い(セール中で約$70、送料込みで11,000円)ので、そっちでポチリました。
だいたい10日位で届くから、急ぎじゃなければ今なら全然オトクですね。
マニュアルとか英文だけど、特に読まなくても充電してスイッチ入れれば即使えました。
おそらく日本で買ってもパッケージ内容は同じじゃないかなぁ。
WiFi機器なので、国内技適もしらべてみましたが国内技適取得済みの番号でした。
ついでに、Spark mini 用に AIRSTEP Spk Edition も買っちゃうかなぁ〜、さらに安いし。

エレキギターの自宅練習用に買ったYAMAHAのTHR10Ⅱアンプですが、電源入れてケーブル繋ぐだけで普通にイイ感じだったので、マニュアルも読まずに適当に使ってました。
でも、せっかくアプリとかで色々いじれるみたいなので、面倒だけど(ITエンジニアなのにこうゆうのはちょっと面倒…)セットアップしてみました。
とりあえず、MACから最新のファームウエアにアップデートして、というかこれも適当にやったので1度失敗したから、ちゃんとマニュアル読んでコンプリート!
そんで、早速 HTR Remote で少しいじってみたけど、どうにも接続が不安定で、そのうち何やっても接続しなくなりました…
というか、このアプリ起動して接続しようとすると必ずアプリがフリーズするように…
なんで??
と、タブレットの方でAndroidのアプリで試してみるも、まったつつながる気配無し…
アンプのリセットとかアプリの再設定とかやってみるも、まったく駄目…
これ、こわれてんのか??
結局、問題は Bluetooth 接続とUSBのケーブル接続が干渉しているようで、とりあえず Bluetooth のコネクション「LE_THRII」を削除してUSBケーブルで接続したら繋がった!
そいえば、マニュアルのどっかに、どっちもは駄目よって書いてあったような…
というか、マニュアルに書くより、ユーザーの誤操作でフリーズすようなアプリは修正しないとダメじゃね? と思うけど。
んで、とりあえず Bluetooth で THR Remote につながらないのも不便なので、もう一度ケーブル外して再コネクト。
やっぱり繋がらない…
で、電源入れ直したら、こんどはすんなり(というか少し時間かかるけど)接続。
なんだかなぁ〜
接続方法を変えたときは、電源入れ直してからアプリ起動ってことなのか?
もしかしたら、ファームウエアアップデート後は一旦「LE_THRII」を削除しないと駄目なのか??
どうも色々癖がありすぎて繋がらなくなる原因は良くわからん…
今の所、タブレット(Amazonの安いやつ)からも使えるようになっているけど、次にファームウエアアップデートしたとにに同じ目にあわないように、ここにメモに残しておきました。すぐ忘れるので…(笑)