SurfLog7 for Android、細微なポリシー違反にて(広告の左右にアプリのBGが入り込んでる問題だと思われる)長い間ワーニングが出ており、これアプリを削除することもできないし、さりとて2017年に最終アップデート後、全くメンテナンスしてなかったアプリなのでリコンパイルもままならない…
ワーニングが出てると、他の重要な通知も見逃してしまうので、それは更に面倒なことになるから渋々アップデートすることにしました。
もう少し利用ユーザーが多ければやる気にもなるのですが、Androidは利用者はわずか60数名、まぁされど60名(利用しているかどうかは別にしても)のユーザーはいるので、いきなり「このアプリ終わりました」と単なる告知アプリに置換すると、過去データも消えてしまうし(ログアプリなのでそれは避けたい)、最悪でもデータは残したい。
ってことで
コンパイルが通るまでに半日以上費やし、どうにか起動するようになったものの、ここ数年で追加された(Googleさんから)数々のレギュレーション変更に簡単に対応できるわけもなく(相当な時間のトライ&チェック&修正が必要)、さらにMAPに関しては「これ完全に作り替えた方が楽なんじゃね?」ってことで、そこまでのワークを割けないのでMAPを利用している新規にデータを追加する処理は利用をできなくするしかありませんでした。
もともとのポリシー違反となっている広告表示は削除しちゃいました。
アプリとしは意味をなさないので、ポリシー違反が解除された現在は新規ダウンロードはできなくしています。
そもそも開発環境が変わっていなければ、このポリシー違反に対応する作業なんてものの数分で終わるんですけどね…
Googleさんも、何年も経ってからじゃなく、その時に行ってくれればここまで面倒なことにはならなかったのですが…
ってことで
最終版の v1.0.6 では上記の通りで広告は削除になりましたが、新しいログは登録できないので、過去データの閲覧のみのアプリとなりました。
とあえず、過去バージョンのAPK(v1.0.5)を以下からダウンロードできるようにはしておきます。
SurfLog7 v1.0.5 apk ダウンロード
がしかし
最近のAndroidは、このような「野良アプリ」への対応が厳しくなっているので、運がよければダウングレードできると思いますが、全てのデバイスで利用できるかどうかは分かりません。
ちなみに、iOS版についてもサポートは終了していますが、こちらは当時の仕様でそのまま利用できます。
Appleも稀にですが、レギュレーション変更でバサッと切られることもありますけどね。ただ iOS(xcode)の方が古いアプリを救済しやすいです。
SurfTideX for iOS は細微な修正です。(ほとんど誰も気が付かないようなBUG修正)
今回、アプリ起動時広告を入れようか思い、とりあえず実装はしてはみたものの、なんとなくシックリこないので、この広告の実装先送りにしました。(そのうち入れるかもですが…)
Android系は、どちらもライブラリ更新にともなう定期アップデートです。
あわせて、タイド表示や、天気情報表示(これはSurfTidXのみ)で、横スクロールと縦のスワイプが干渉してて、横スクロール中に本日に戻ったりと使い勝手が悪かったので、少しロジックを改善して干渉しないようにしました。
上下スワイプは縦方向の移動量によって機能するように改善(80DP以上、上下に移動した場合)したので、上下スワイプは少し長めにスワイプしてみてください。これで左右フリックでスクロールするときに誤動作しなくなっていると思います。
以下、対象となる最新バージョンです。
SurfTideX for iOS ver 1.2.8 R29
SurfTideX for Android 1.2.8 R24
天気と風と波 for Android 1.2.5 R25
ここ数日、沿岸波浪図と外洋波浪図が「SurfTideX」と「天気と風と波」で正しく表示できていませんでした。
利用しているサーバでソフトウエア(PHP)のアップデートがあったようで、サーバ側のイメージ処理でエラーになっていたようです。
現在は修正して正しく表示されるようになっています。
タイドとか天気は、利用ユーザーから割と早めにレポートがあるのですが、やっぱりこのあたりは利用するユーザーも少ないのかなぁ…
しばらく気が付きませんでした…

練習用なんでプリセットを手で切り替えても良いんだけど、やっぱ足でポッチした方が楽なんでフットスイッチ購入してみました。
いろいろ検索してたら、どうもまだ正式な国内代理店が無いせいか直接オーダーできるみたい。なので、楽器屋さんとかサウンドハウスとかで買うより送料入れても安い(セール中で約$70、送料込みで11,000円)ので、そっちでポチリました。
だいたい10日位で届くから、急ぎじゃなければ今なら全然オトクですね。
マニュアルとか英文だけど、特に読まなくても充電してスイッチ入れれば即使えました。
おそらく日本で買ってもパッケージ内容は同じじゃないかなぁ。
WiFi機器なので、国内技適もしらべてみましたが国内技適取得済みの番号でした。
ついでに、Spark mini 用に AIRSTEP Spk Edition も買っちゃうかなぁ〜、さらに安いし。

エレキギターの自宅練習用に買ったYAMAHAのTHR10Ⅱアンプですが、電源入れてケーブル繋ぐだけで普通にイイ感じだったので、マニュアルも読まずに適当に使ってました。
でも、せっかくアプリとかで色々いじれるみたいなので、面倒だけど(ITエンジニアなのにこうゆうのはちょっと面倒…)セットアップしてみました。
とりあえず、MACから最新のファームウエアにアップデートして、というかこれも適当にやったので1度失敗したから、ちゃんとマニュアル読んでコンプリート!
そんで、早速 HTR Remote で少しいじってみたけど、どうにも接続が不安定で、そのうち何やっても接続しなくなりました…
というか、このアプリ起動して接続しようとすると必ずアプリがフリーズするように…
なんで??
と、タブレットの方でAndroidのアプリで試してみるも、まったつつながる気配無し…
アンプのリセットとかアプリの再設定とかやってみるも、まったく駄目…
これ、こわれてんのか??
結局、問題は Bluetooth 接続とUSBのケーブル接続が干渉しているようで、とりあえず Bluetooth のコネクション「LE_THRII」を削除してUSBケーブルで接続したら繋がった!
そいえば、マニュアルのどっかに、どっちもは駄目よって書いてあったような…
というか、マニュアルに書くより、ユーザーの誤操作でフリーズすようなアプリは修正しないとダメじゃね? と思うけど。
んで、とりあえず Bluetooth で THR Remote につながらないのも不便なので、もう一度ケーブル外して再コネクト。
やっぱり繋がらない…
で、電源入れ直したら、こんどはすんなり(というか少し時間かかるけど)接続。
なんだかなぁ〜
接続方法を変えたときは、電源入れ直してからアプリ起動ってことなのか?
もしかしたら、ファームウエアアップデート後は一旦「LE_THRII」を削除しないと駄目なのか??
どうも色々癖がありすぎて繋がらなくなる原因は良くわからん…
今の所、タブレット(Amazonの安いやつ)からも使えるようになっているけど、次にファームウエアアップデートしたとにに同じ目にあわないように、ここにメモに残しておきました。すぐ忘れるので…(笑)
iOS/Android版共に、4月より起動時に新バージョン「SurfTideX」への移行をアナウンスするダイアログを表示しています。
一通り告知が終わったらこのダイアログは出ないようにします。(5月中旬を予定)
SurfTideΔは引き続き公開していきます。
ただ、開発から数年経過しており、致命的なバグについては可能な限り修正していきますが、今後新たな機能の実装はしない予定です。
また、OS等のアップデート(WatchOS含む)によりアプリへの対応が難しい場合、SurfTideΔ はサポートを終了する予定です。
SurfTideX / SurfTideΔ どちらも一長一短があり、好みや慣れの問題もあるかと思いますので、今現在は使いやすい方を利用していただければと思います。もちろん併用して頂いても問題ありません。
追記:
SurfTideΔのニュース表示機能で、ニュース一覧でのサムネイルイメージ表示ができなくなっているのは既知の問題ですが、対応が難しいため修正は見送っています。
SurfTideXでは対応できているので正しくサムネイルイメージを表示します。
Android版の SurfTideX / SurfTideΔ で、早朝時間に天気図を表示しようとするとタイミングによって異常終了するバグがありました。
このバグの対応版をアップデートしました。

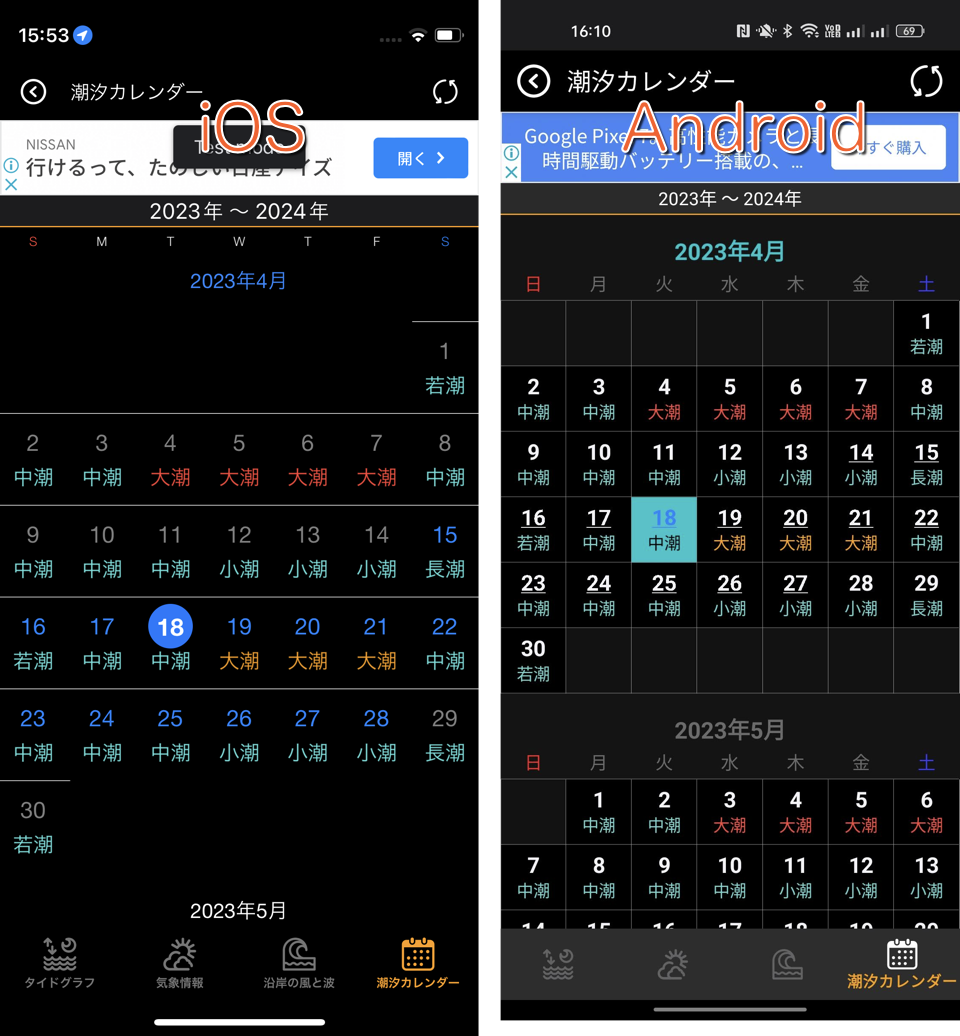
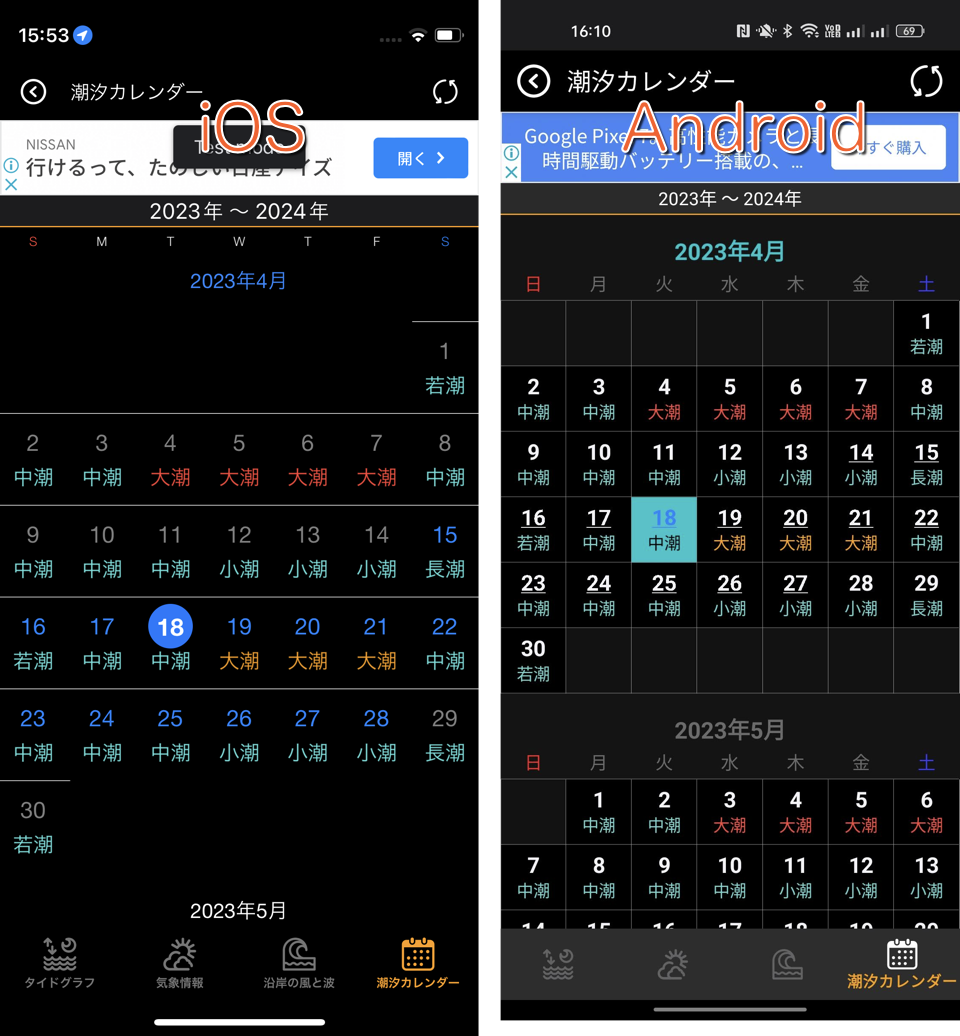
潮汐カレンダーからタイドグラフへ遷移できるようにしました。
潮汐カレンダーから対象の日付を選択し、もう一度日付をタップすると、その日付のタイドグラフへ移動します。
ただし、SurfTideXでは保存できるタイドは14日分なので、表示できるのは現在キャッシュしているタイドデータの日付のみとなります。
キャッシュしている日付は、iOSではブルー、Androidではアンダーバーによって明示しています。
SurfTideΔではカレンダーからの移動で日付による制限はありませんでしたが、SurfTideX はタイドデータをオンライにより取得しているためデータ量に制限をつけています。
長期のデータが必要な場合は SurfTideΔ を利用できますが、SurfTideΔ は海上保安庁が平成4年に公開した日本沿岸潮汐調和定数表からの計算値によるタイドグラフ表示のみとなります。
SurfTideX では、気象庁が毎年公開している正確なタイドデータの利用(選択の既定値)も可能となっています。
SurfTideX で、タイドカードを作成時に「JMA」を選択すると気象庁のタイドデータ、「JCG」を選択すると海上保安庁のデータとなります。

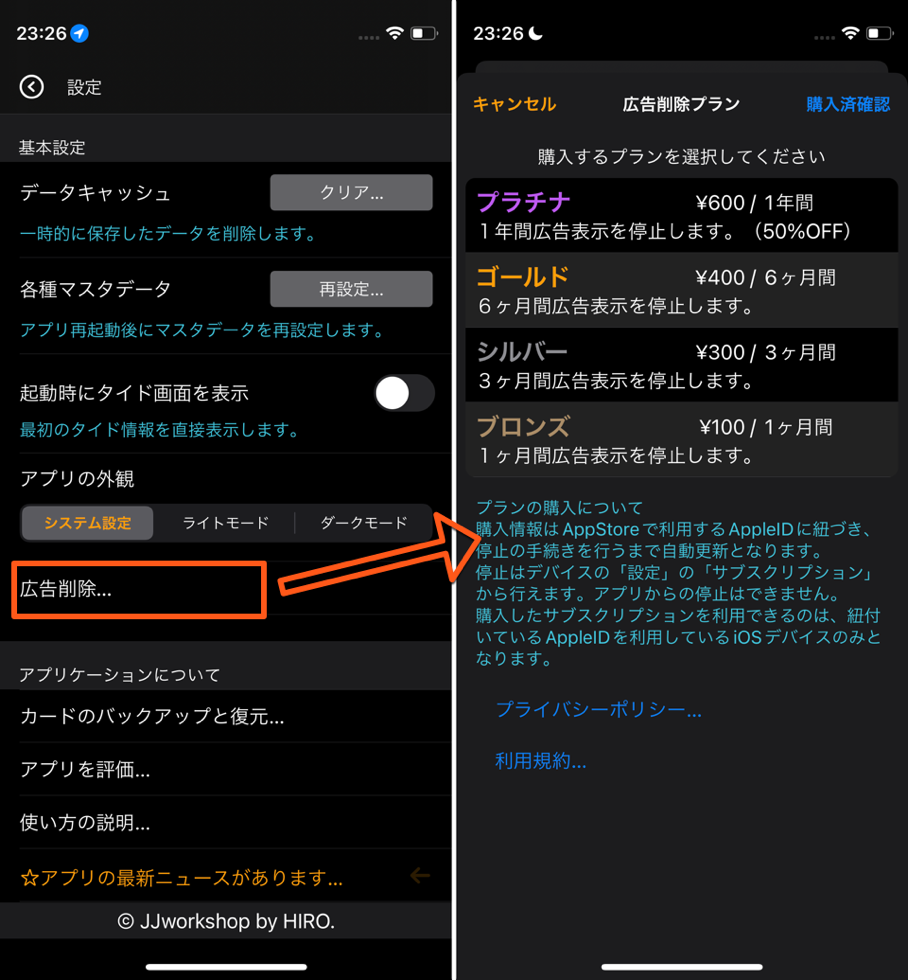
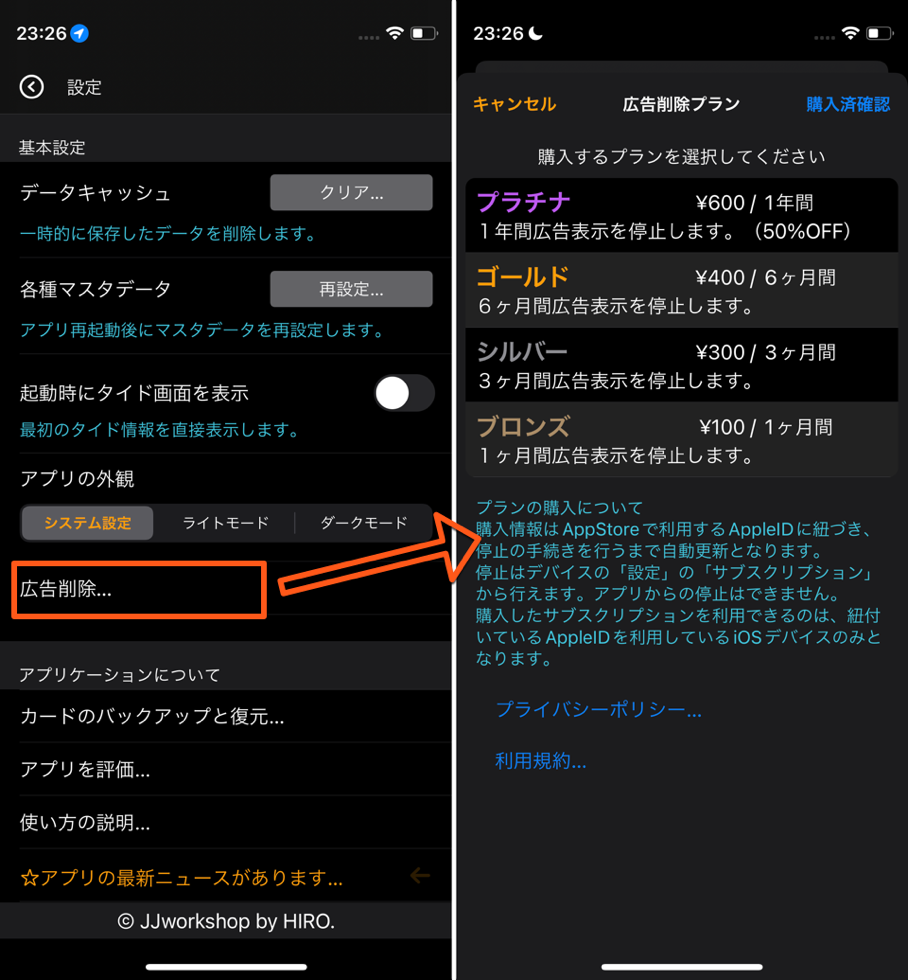
SurfTideX for iOS版でサブスクリプションによる広告削除機能を追加しました。
アプリの「設定>広告削除」から設定できます。広告が煩わしいと思われる方は利用を検討してみて下さい。
サブスクリプション購入後は自動更新となるので、解除する場合はデバイスの「設定」「サブスクリプション」から解除して下さい。アプリからの解除はできません。

iOS/Android共に、アプリへの広告配信を某外資系から日本のアドジェネに変更しました。
少し様子見ですが、この2つのアプリでは、しばらくこちらを使ってみます。
切り替えようと思った経緯は色々とあるのですけど、これで意味不明なポリシー違反とかに悩まされずに済むハズです。
収益に差がなければ、残りの稼働中アプリ(日本国内向け)も切り替えていこうと思っています。
で、iOSで広告切り替えのためのSDK導入中に気がついたのですが、いくつかの画面で一部メモリが開放されずに残っているバグを発見しました。
調べるのに数日かかりましたが、原因が分かりましたので、今回のバージョンアップに合わせて修正しました。
メモリの消費量と安定性がかなり改善されていると思います。
思ったのですが、広告が目障りで有償でもいいから消したいってニーズはそこそこあるんですかねぇ?
要望が多ければサブスクでの広告削除とか実装しようと思います。